Примеры использования

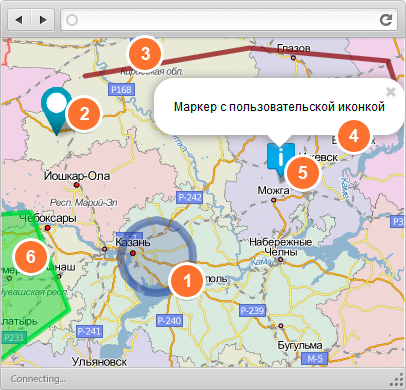
Включение слоя и получение объектов по клику
Включается первый или первые два слоя. Необходимо кликнуть на карту, чтобы получить список объектов в выбранной точке.
Первоначально осуществляется запрос списка групп со слоями. Для отображения выбираются первые два слоя из первой группы

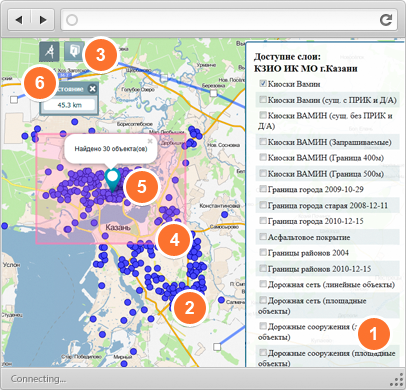
Включение слоев в списке, элемент дистанция и поиск по области

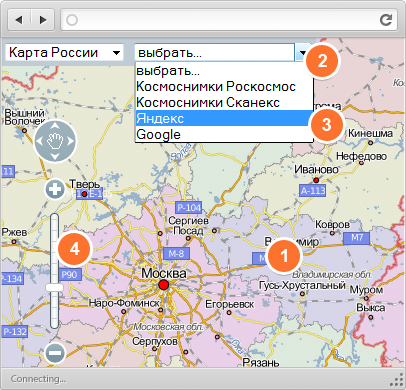
Смена базовых слоев, элемент управления картой
Выбирайте разные базовые подложки, чтобы увидеть как они меняются. Используйте элемент "Zoom", что изменить масштаб карты, сдвинуть карту.


Подключение API
Для начала работы с API Вам необходимо в своем проекте сделать несколько подключений:
<script src="http://dorogi.geokirov.ru/public/javascripts/libs/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="http://dorogi.geokirov.ru/public/javascripts/libs/jquery/jquery-ui-1.9.2.custom.min.js" type="text/javascript"></script>
Кроме подключения jquery и jquery-ui, необходимо подключить сам API.
<script src="http://dorogi.geokirov.ru/public/geoportal/geoportal-api.min.js" type="text/javascript"></script>
Создание простой карты
Для добавления карты у Вас должен быть DOM элемент, предположим, что он имеет id=”map”, тогда создание карты будет выглядеть следующим образом:
var map = new GeoPortal.Map(“map”);
Добавление и управления слоями
Далее на эту карту наверняка понадобится добавить несколько слоев. Предположим, что мы знаем id слоя, который нам нужно добавить на карту (пусть id буде равен 204), найдем этот слой и добавим на карту.
function exampleForLayer(layer){
map.addLayer(layer); //обавляем слой на карту
layer.setOpasity(0.6); //добавляем слою прозрачность
}
GeoPortal.Layer.findLayerById(
204,
exampleForLayer,
function(status, error){
console.log(error);
}
);
Динамические элементы
Динамические объекты нужны для выделения областей, добавления на карту маркеров и т.д. Примеры использования:
var popup = new GeoPortal.Popup({closeButton: true, minWidth: 100});
popup.setLatLng(new GeoPortal.LatLng(55,49));
map.addLayer(popup)
var marker = new GeoPortal.Marker(new GeoPortal.LatLng(55,49))
map.addLayer(marker);
var polyline = new GeoPortal.Vector.PolyLine([new GeoPortal.LatLng(55,49), new GeoPortal.LatLng(55.1, 49.1)]);
map.addLayer(polyline);
GeoPortal
GeoPortal является основным объектом API для взаимодействия с системой.
Пример работы с GeoPortal:
GeoPortal.requestGroups (
true,
function(groups){
if(groups && groups.length){
var group = groups [0];
var layers = group.groupLayers;
if(layers && layers.length)
map.addLayer(layers[0]);
}
},
function(status,error){
console.log(error);
});
События
| Событие | Описание | Пример использования |
|---|---|---|
| ready | Событие происходит, когда API готово к использованию. |
|
Свойства
| Свойство | Описание |
|---|---|
| baseLayers | Объект, состоящий из двух полей (schemas , spaces), каждое из которых является массивом. Элементы массива - экземпляры класса GeoPortal.BaseLayer. 1)schemas (GeoPortal.baseLayers.schemas) - хранит набор базовых слоев, типа «карта». 2) spaces (GeoPortal.baseLayers.spaces) - хранит набор базовых слоев, типа «космоснимок». |
| mapExtent | Стандартные границы карты. Объект класса GeoPortal.MapExtent. |
| basePath | url геопортала. |
Запрос слоев
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| requestLayers( callback, callErrorBack) | Список всех доступных слоев. Входящие параметры: callback(layers) – функция выполняется при получении слоев с сервера. Принимает на вход один параметр - массив экземпляров класса GeoPortal.Layer. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
Поиск слоя
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| findLayerById (id, callback,callErrorBack) | Поиск слоя по id. входящие параметры: id – id слоя callback(layer) – функция выполняется, если слой с данным id найден на сервере. Принимает на вход один параметр: элемент - экземпляр класса GeoPortal.Layer. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| findLayerByName( name, callback, callErrorBack) | поиск слоев по typeName. входящие параметры: name – typeName слоя callback(layers) – функция выполняется, если найден хотя бы один слой, для которого параметр name является подстрокой у typeName. Принимает на вход один параметр: элемент - массив экземпляров класса GeoPortal.Layer, у которых typeName содержит в себе подстроку name. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
Запрос групп
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| requestGroups( withLayers, callback, callErrorBack) | Cписок доступных групп слоев. Входящие параметры: withLayers – если параметр true, то группы вернутся со слоями callback(groups) – функция выполняется при получении групп слоев с сервера. Принимает на вход один параметр - массив экземпляров класса GeoPortal.LayerGroup. callErrorBack(status,error) – функция, которая будет выполняться при ошибке во время запроса, на вход должна принимать статус и описание ошибки. |
|
Поиск группы
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| findGroupById (id, withLayers, callback, callErrorBack) | Поиск группы слоев по id. Входящие параметры: id – id группы слоев withLayers – если параметр true, то группы вернутся со слоями callback(groups) - функция выполняется при получении группы слоев с сервера. Принимает на вход один параметр: элемент - экземпляр класса GeoPortal.LayerGroup. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| findGroupByName (name, withLayers, callback, callErrorBack) | Поиск групп слоев по имени. Входящие параметры: name – название группы слоев callback(groups) – функция выполняется, если найден хотя бы один слой, для которого параметр name является подстрокой у названия. Принимает на вход один параметр: элемент - массив экземпляров класса GeoPortal.LayerGroup, у которых название содержит в себе подстроку name. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
Авторизация
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| authenticate(login, password, callBack, callErrorBack) | Авторизация Входящие параметры: login – логин пользователя password – пароль пользователя callback(data) - функция выполняется при успешной авторизации. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| currentUser(callBack,callErrorBack) | Текущий пользователь Входящие параметры: callback(user) - функция выполняется, если получены данные о текущем пользователе. В качестве параметра получает, данные о пользователе, если пользователь не авторизован, то приходит null. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
|
| logout() | Выход из системы |
|
События
| Событие | Описание |
|---|---|
| logout | Происходит, когда авторизированный пользователь выходит из системы |
Вспомогательные функции
Пространство имен для служебных функций
var icon = new GeoPortal.Icon();
var marker = new GeoPortal.Marker(latLng, {icon: icon});
/*создаем маркер*/
/*описываем реакцию на клик по маркеру*/
marker.on(
"click",
GeoPortal.Util.bind(function() {
console.log(this.options.icon.iconUrl);
/*вывести в консоль url иконки*/
},
marker)
/*функция выполнится в контексте маркера, то есть выведется путь до его иконки*/
);
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| bind (<Function> method, <Object> context) <Function> method - функция, которой необходимо привязать контекст <Object> context - контекст |
Function | Связывает функцию method с объектом object. Это значит, что каждый раз, когда она будет вызвана, this будет указывать на object. |
Карта
Карта – один из основных объектов. Одновременно с этим в проекте может быть несколько карт. Карту можно вписывать в DOM element, на нее можно добавлять слои, устанавливать маркеры и т.д.
Пример использования
var map = new GeoPortal.Map();
var zoom = map.zoom();
map.setZoom(zoom + 2);
Конструктор
| Параметры при создании | Описание | Пример использования |
|---|---|---|
| Container | Либо DOM element, либо строка id DOM элемента | - |
| Options | - |
|
//пример создания
var map = GeoPortal.Map(container, options);
Опции
| Опция | Описание | Значение по умолчанию |
|---|---|---|
| zoom | Уровень масштаба | 3 |
| center | Центр карты | lng: 88.681640625, lat: 55.37911044801047 |
| baseLayer | Базовый слой | undefined |
| layers | Включенные по умолчанию слои | [ ] |
Управление картой
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| zoom() | возвращает zoom карты |
|
| setZoom (zoom) | Устанавливает zoom, параметр zoom - числовое значение |
|
| zoomIn() | Увеличивает zoom на единицу(приближает карту) |
|
| zoomOut() | Уменьшает zoom на единицу(отдаляет карту) |
|
| panBy (point) | Сдвигает карту на координаты точки. Параметр point – экземпляр класса GeoPortal.Point |
|
| center() | возвращает центр карты |
|
| setCenter (lon,lat) | Устанавливает центр карты |
|
| setView (lon,lat,zoom) | Устанавливает положение карты с центром в точке (lon,lat) и уровнем масштаба zoom |
|
| bounds() | возвращает текущий bbox |
|
| fitBounds (minLon, minLat ,maxLon ,maxLat) | устанавливает bbox |
|
| fitBounds (latLngBounds) | Устанавливает bbox, параметр latLngBounds является экземпляром класса GeoPortal.LatLngBounds. |
|
Управление слоями
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| baseLayer() | Возвращает текущий базовый слой, экземпляр класса GeoPortal.BaseLayer |
|
| setBaseLayer(baseLayer) | Установить базовый слой и добавить его на карту, параметр baseLayer экземпляр класса GeoPortal.BaseLayer |
|
| layers() | возвращает массив добавленных слоев |
|
| addLayer (layer) | Добавляет слой на карту, параметр layer - экземпляр GeoPortal.Layer, а также другие графические элементы, такие как GeoPortal.Popup, GeoPortal.Marker, GeoPortal.Vector.PolyLine |
|
| removeLayer(layer) | Удаляет слой с карты, параметр layer - экземпляр GeoPortal.Layer, а также другие графические элементы, такие как GeoPortal.Popup, GeoPortal.Marker, GeoPortal.Vector.PolyLine |
|
Управление графическими элементами
Методы
| Метод | Описание | Пример использования |
|---|---|---|
| addControl(control) | Добавляет control на карту, параметр control – экземпляр класса GeoPortal.Control. |
|
| removeControl(control) | Удаляет control, параметр control – экземпляр класса GeoPortal.Control. |
|
Запросы
Методы
| Метод | Описание |
|---|---|
| featuresWithin(latLngBounds, callback,callErrorBack) | получение свойств слоев (feautures) по bbox. входящие параметры: latLngBounds - экземпляр класса GeoPortal.LatLngBounds, callback(featuresArray) – функция выполняется, если хотя бы у одного слоя, включенного на карте будет найдено свойство с координатами, находящимися в указанной области (latLngBounds). Принимает на вход один параметр - массив экземпляров класса GeoPortal.Feature. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
События
var map = new GeoPortal.Map();
map.on(“zoomend”,function(){
console.log(map.zoom());
},this);
| Событие | Описание |
|---|---|
| ready | событие происходит, когда карта готова к использованию. |
| zoomend | событие происходит после приближения или отдаления карты. |
| move | событие происходит при сдвиге карты. |
| viewreset | событие происходит после перерисовки карты. |
| popupclose | событие происходит после закрытия окошка сообщения на карте |
| popupopen | событие происходит после открытия окошка сообщения на карте(например, после клика на точку) |
Интерфейсы
Layer
GeoPortal.Layer.findLayerById(
204,
function(layer){
layer.setOpacity(0.4);
console.log(layer.legend());
},
function(status, error){
console.log(error);
});
Методы
| Метод | Описание |
|---|---|
| legend () | возвращает ссылку на легенду слоя |
| requestMetaData(callback,callErrorBack) | возвращает информацию о слое входящие параметры: callback(metadataObject) – функция выполняется, если удалось получить атрибуты слоя с сервера. Принимает на вход один параметр – объект metadata. callErrorBack(status,error) – функция будет выполняться при возникновении ошибки во время запроса. |
| opacity() | возвращает коэффициент прозрачности слоя (0 – полная прозрачность, 1 - не прозрачный слой) |
| setOpacity(value) | установить коэфициент прозрачности слоя (0 – полная прозрачность, 1 - не прозрачный слой) |
| requestBbox(callback,callErrorBack) | входящие параметры:
callback(bbox) – функция выполняется, если границы слоя получены с сервера.
Принимает на вход один параметр – объект, имеющий структуру:
callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса.
На вход принимает два параметра: статус и описание ошибки.
|
| id() | возвращает id слоя |
| fields() | возвращает поля слоя |
| titleFields() | возвращает поля, входящие в заголовок слоя |
| name() | возвращает typeName слоя |
| rusName() | возвращает русское название слоя |
| group() | возвращает id группы слоев, которой принадлежит слой |
| attributes(callback, callErrorBack) | входящие параметры: callback(attributes) – функция выполняется, если удалось получить атрибуты слоя с сервера. Принимает на вход один параметр – массив объектов, имеющих структуру: { name:”type_name”, nameRu:”rus_name”, type:”тип_структуры” } callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
| enabled() | возвращает true, если слой показывается на карте |
| turn(map) | включает слой на карте, если он уже не включен, в противоположном случае удаляет слой с карты. Параметр map должен быть экземпляром класса Geoportal.Map |
| featuresWithin(latLngBounds, callback,callErrorBack) | свойств слоя (feautures) по bbox. входящие параметры: latLngBounds - экземпляр класса GeoPortal.LatLngBounds, callback(featuresArray) – функция выполняется, если у данного слоя, на карте будет найдено свойство с координатами, находящимися в указанной области (latLngBounds). Принимает на вход один параметр - массив экземпляров класса GeoPortal.Feature. callErrorBack(status,error) – функция выполняется при возникновении ошибки во время запроса. На вход принимает два параметра: статус и описание ошибки. |
| setFilter (filterCQL) | устанавливает сql фильтр слою, параметр filterCQL – экземпляр класса GP.Filter.CQL. |
| resetFilter() | удаляет сql фильтр слоя. |
| filter() | возвращает сql фильтр слоя, экземпляр класса GP.Filter.CQL |
| onAdd(map) | добавляет слой на карту, параметр map –экземпляр класса Geoportal.Map |
| onRemove(map) | удаляет слой с карты, параметр map –экземпляр класса Geoportal.Map |
Group
GeoPortal.findGroupByName(
“group_name”,
function(groups){
if(groups.length){
group = groups[0];
console.log(group.name());
console.log(group.order());
var layers = group.layers();
}
},
function(status,error){
alert(error);
},
true);
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id группы слоев |
| name() | возвращает название группы слоев |
| order() | возвращает порядок группы в списке |
| layers() | возвращает массив слоев, содержащихся в группе. Слои являются экземплярами класса GeoPortal.Layer. |
MapExtent
var mapExtent = GeoPortal.mapExtent;
console.log(mapExtent.extent());
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id |
| name() | возвращает название границы |
| projection() | возвращает проекцию, в которой содержатся координаты |
| extent() | возвращает границу в формате
|
| minLat() | возвращает минимальную широту |
| minLon() | возвращает минимальную долготу |
| maxLat() | возвращает максимальную широту |
| maxLon() | возвращает максимальную долготу |
BaseLayer
var baseLayer = GeoPortal.baseLayers.schemas[0];
console.log(baseLayer.name())
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id базового слоя |
| name() | возвращает название базового слоя |
| type() | возвращает тип базового слоя |
| className() | возвращает класс базового слоя |
Feature
featuresWithin(
latLngBounds,
function(feautureArray){
console.log(feautureArray[0].title());
},
function(status, error){
console.log(error);
});
Методы
| Метод | Описание |
|---|---|
| id() | возвращает id базового свойства |
| title() | возвращает название свойства |
| geomFieldName() | возвращает название поля с геометрией |
| feature() | возвращает данные свойства |
| layerId () | возвращает id слоя, которому принадлежит данное свойство |
| wmsName() | английское название слоя |
| popUpTitle() | возвращает заголовок свойства в виде html |
Базовые типы
LatLng
Представляет географическое местоположение через ширину и долготу
var latLng1 = new GeoPortal.LatLng(100, -200);
/*получим место с координатами (90, -180)*/
var latLng2 = new GeoPortal.LatLng(55.824872, 49.086084);
/*местоположение, соответствующее Казани на карте maps.google.com*/
Конструктор
new GeoPortal.LatLng(<Number> rawLat, <Number> rawLng, <Boolean> noWrap)
Параметры:
- <Number> rawLat - широта
- <Number> rawLng - долгота
- <Boolean> noWrap - флаг, указывающий, необходимо ли ограничивать значения rawLat и rawLng максимально и минимально доступными - [-90..90] и [-180..180], соответственно. Например, при new GeoPortal.LatLng(100, -200, true) будет создан объект с широтой 100 и долготой -200, а при GeoPortal.LatLng(100, -200, false) - с широтой 90 и долготой -180. Значение по умолчанию - false.
Константы
| Константа | Описание |
|---|---|
| DEG_TO_RAD | коэффициент преобразования градусов в радианы |
| RAD_TO_DEG | коэффициент преобразования радиан в градусы |
| MAX_MARGIN | максимальная погрешность координат (10^(-9)) |
Свойства
| Свойство | Тип | Описание |
|---|---|---|
| lat | Number | широта |
| lng | Number | долгота |
Исключения
Invalid LatLng object: (<rawLat>, <rawLng>) - возникает при создании объекта в случае, если хотя бы один из параметров rawLat или rawLng отсутствует или не является числом, например new GeoPortal.LatLng(10) или new GeoPortal.LatLng("dummy")
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| equals (<GeoPortal.LatLng> latLng) <GeoPortal.LatLng> latLng - объект координат для сравнения |
Boolean (true - если совпадают, и false - если не совпадают ) | Сравнивает значения имеющихся координат с передаваемыми. |
| toString() | String | возвращает строку вида "LatLng(<lat>, <lng>)" |
| distanceTo (<GeoPortal.LatLng> latLng) <GeoPortal.LatLng> latLng - заданная точка |
Number | Возвращает расстояние до заданной точки от текущей точки |
LatLngBounds
Представляет область, определяемую заданными географическими границами
var latLng1 = new GeoPortal.LatLng(100, -200);
/*получим место с координатами (90, -180)*/
var latLng2 = new GeoPortal.LatLng(55.824872, 49.086084);
/*местоположение, соответствующее Казани на карте maps.google.com*/
var bounds = new GeoPortal.LatLngBounds(latLng1, latLng2);
/*границы, определяемые этими точками*/
map.fitBounds(bounds)
/*покажет область карты, заданную этими границами*/
Конструктор
new GeoPortal.LatLngBounds(<GeoPortal.LatLng> southWest, <GeoPortal.LatLng> northEast)
Параметры:
- <GeoPortal.LatLng> southWest - точка, описывающая южную и западную границы
- <GeoPortal.LatLng> northEast - точка, описывающая северную и восточную границы
new GeoPortal.LatLngBounds(<Array GeoPortal.LatLng> latLngs
Параметры:
- <Array GeoPortal.LatLng> latLngs - массив точек, формирующих границы
Константы
| Константа | Описание |
|---|---|
| DEG_TO_RAD | коэффициент преобразования градусов в радианы |
| RAD_TO_DEG | коэффициент преобразования радиан в градусы |
| MAX_MARGIN | максимальная погрешность координат (10^(-9)) |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| extend (<GeoPortal.LatLng> latLng) <GeoPortal.LatLng> latLng - объект координат для сравнения |
void | При необходимости расширяет границы таким образом, чтобы в них входила точка с заданными координатами |
| center() | GeoPortal.LatLng | Вычисляет и возвращает координаты центра области, заданной координатами границ |
| southWest() | GeoPortal.LatLng | Возвращает координаты точки, описывающей южную и западную границы |
| northEast() | GeoPortal.LatLng | Возвращает координаты точки, описывающей северную и восточную границы |
| southEast() | GeoPortal.LatLng | Возвращает координаты точки, описывающей южную и восточную границы |
| northWest() | GeoPortal.LatLng | Возвращает координаты точки, описывающей северную и западную границы |
| contains (<GeoPortal.LatLng> latLng) <GeoPortal.LatLng> latLng - точка |
Boolean | Проверяет, входит ли заданная точка в построенные границы |
| contains (<GeoPortal.LatLngBounds> latLngBounds) <GeoPortal.LatLngBounds> latLngBounds - область |
Boolean | Проверяет, входит ли заданная область в построенные границы |
| intersects (<GeoPortal.LatLngBounds> latLngBounds) <GeoPortal.LatLngBounds> latLngBounds - область |
Boolean | Проверяет, есть ли пересечение с заданной областью |
| toBBoxString() | String | Возвращает координаты границ в строке вида "<west>,<south>,<east>,<north>" |
Point
Представляет расположение в двумерной системе координат, где x соответствует горизонтальной оси, а y — вертикальной.
var point1 = new GeoPortal.Point(55.824872, 49.086084);
/*получим точку с координатами (55.824872, 49.086084)*/
var point2 = new GeoPortal.Point(55.824872, 49.086084, true);
/*получим точку с координатами (55, 49)*/
Конструктор
new GeoPortal.Point(<Number> x, <Number> y, <Boolean> round)
Параметры:
- <Number> x - горизонтальная координата точки.
- <Number> y - вертикальная координата точки.
- <Boolean> round - флаг, указывающий, необходимо ли округлять значения x и y до целых чисел. Значение по умолчанию - false.
Свойства
| Свойства | Описание |
|---|---|
| <Number> x | горизонтальная координата точки |
| <Number> y | вертикальная координата точки |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| add (<GeoPortal.Point> point) <GeoPortal.Point> point - добавляемая точка |
GeoPortal.Point | Создает новую точку путем добавления координат заданной точки к координатам текущей точки |
| subtract (<GeoPortal.Point> point) <GeoPortal.Point> point - вычитаемая точка |
GeoPortal.Point | Создает новую точку путем вычитания координат заданной точки из координат текущей точки |
| divideBy (<Number> num, <Boolean> round) <Number> num - делитель <Boolean> round - флаг, определяющий, необходимо ли округлять результат до целого числа |
GeoPortal.Point | Создает новую точку путем деления координат текущей точки на заданный делитель |
| multiplyBy (<Number> num) <Number> num - множитель |
GeoPortal.Point | Создает новую точку путем умножения координат текущей точки на заданный множитель |
| distanceTo (<GeoPortal.Point> point) <GeoPortal.Point> point - заданная точка |
Number | Возвращает расстояние до точки с заданными координатами от текущей точки |
| round() | GeoPortal.Point | Создает новую точку путем округления координат текущей точки до целых чисел |
| clone() | GeoPortal.Point | Создает копию текущей точки |
| toString() | String | Возвращает строку вида "Point(<x>, <y>)", значения координат при этом округлены до пятого знака после запятой |
Icon
Иконка точечных географических объектов
var icon = new GeoPortal.Icon();
var marker = new GeoPortal.Marker(latLng, {icon: icon});
map.addLayer(pointMarker);
Конструктор
new GeoPortal.Icon(<String> iconUrl)
Параметры:
- iconUrl - url основной картинки
Свойства
| Свойства | Описание |
|---|---|
| <String> iconUrl | url основной картинки. Значение по умолчанию - GeoPortal.basePath + "/public/images/mapsurfer/marker.png" |
| <String> shadowUrl | url картинки тени. Значение по умолчанию - GeoPortal.basePath + "/public/images/mapsurfer/marker-shadow.png" |
| <GeoPortal.Point> iconSize | размеры иконки. Значение по умолчанию - GeoPortal.Point(49, 52) |
| <GeoPortal.Point> shadowSize | размеры тени. Значение по умолчанию - GeoPortal.Point(41, 41) |
| <GeoPortal.Point> iconAnchor | смещение иконки относительно точки координат. Значение по умолчанию - GeoPortal.Point(13, 41) |
| <GeoPortal.Point> popupAnchor | точка появления всплывающего окна. Значение по умолчанию - GeoPortal.Point(0, -33) |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| createIcon() | HTMLImageElement или HTMLDivElement | Возвращает HTML-объект с иконкой |
| createShadow() | HTMLImageElement или HTMLDivElement | Возвращает HTML-объект с тенью иконки |
FilterCQL
Фильтр отображения объектов слоя. Фильтрация производится по полям, доступным в атрибутике слоя. При создании фильтра необходимо указать список условий фильтрации. Условие фильтрации включает в себя название и тип поля (можно получить из атрибутики слоя) и значение для сравнения. Для числовых полей также необходимо указать условие сравнения
var filterCQL = new GeoPortal.Filter.CQL([
{
field: "nomerdoma",
compare: ">",
type: "integer",
value: "90"
},
{
field: "organization",
type: "string",
value: "ООО Дома"
}
]);
workingLayer.setFilter(filterCQL);
Конструктор
new GeoPortal.Filter.CQL (<Array> filters)
Параметры:
<Array> filters - массив объектов с полями:
- <String> field - название поля, по которому происходит фильтрация
- <String> compare - условие прохождения фильтрации (">", "<", "="). Необходимо только для численных полей
- <String> type - тип поля
- <String> value - значение, по которому происходит фильтрация
Исключения
Input parameters are not correct! - возникает при создании объекта без указания параметров, либо если параметр не является массивом, например new GeoPortal.Filter.CQL(null) или new GeoPortal.Filter.CQL(123)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| filters() | Array | Возвращает массив фильтров, указанных при создании объекта (см. Конструктор) |
| filterString() | String | Используется для получения сформированной строки CQL-запроса для заданного в объекте набора фильтров |
Графические элементы
Zoom
Элемент управления картой: сдвиг карты вправо, влево, вверх, вниз; масштабирование карты.
var map = new GeoPortal.Map('map'),
zoom = new GeoPortal.Control.Zoom();
zoom.on("handClick", function(){
console.log("icon hand click");
},this);
map.addControl(zoom);
Конструктор
new GeoPortal.Control.Zoom()
События
| Событие | Тип | Описание |
|---|---|---|
| handClick | Event | Происходит при нажатии на иконку "рука" |
Distance
Элемент измерения дистанции.
var map = new GeoPortal.Map('map'),
distance = new GeoPortal.Control.Distance();
distance.on("control:distance:enable", function(data){
console.log("control:distance:enable");
},this);
distance.on("control:distance:disable", function(data){
console.log("control:distance:disable");
},this);
map.addControl(distance);
Конструктор
new GeoPortal.Control.Distance()
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| getLine() | GeoPortal.Vector.PolyLine | Возвращает текущую кривую |
| distance() | Float | Возвращает текущее суммарное расстояние |
События
| Событие | Тип | Описание |
|---|---|---|
| control:distance:enable | Event | Происходит, когда элемент становится активным |
| control:distance:disable | Event | Происходит, когда элемент становится неактивным |
Search
Элемент поиска объектов на карте по входящей строке
var map = new GeoPortal.Map('map'),
search = new GeoPortal.Control.Search();
search.on("search:finish",function(data){
if(typeof data.features != undefined){
console.log(data.features);
}
else{
throw new Error("Error status=" + data.status + ", errorText: " + data.error);
}
},this);
map.addControl(search);
Конструктор
new GeoPortal.Control.Search()
События
| Событие | Тип | Описание |
|---|---|---|
| search:finish | SearchEvent | Происходит при окончании поиска. Если во время поиска не произошло ошибки, SearchEvent содержит поле features - массив экземпляров класса GeoPortal.Feature. Если произошла ошибка, то SearchEvent содержит поля status (статус ошибки) и error (сама ошибка). |
RectangleDraw
Элемент для выделения области на карте
var map = new GeoPortal.Map('map'),
restangle = new GeoPortal.Control.RectangleDraw();
restangle.on("control:RectangleDraw:enable", function(data){
console.log("control:RectangleDraw:enable");
},this);
restangle.on("control:RectangleDraw:created", function(data){
var latLngBounds = new GeoPortal.LatLngBounds(data.latLngs[0],data.latLngs[2]);
map.fitBounds(latLngBounds);
},this);
map.addControl(restangle);
Конструктор
new GeoPortal.Control.RectangleDraw();
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| disable() | void | Отключает элемент, убирает выделенную область на карте |
События
| Событие | Тип | Описание |
|---|---|---|
| control:RectangleDraw:enable | Event | Происходит при активации элемента |
| control:RectangleDraw:disable | Event | Происходит при деактивации элемента |
| control:RectangleDraw:created | RectangleEvent | Происходит при выделении области на карте. RectangleEvent содержит поле latLngs - массив экземпляров объекта GeoPortal.LatLng |
Геозапросы
Поиск объектов
Класс GeoPortal.GeoCoding. Осуществляет поиск объектов на карте по названию.
var geoCoding = new GeoPortal.GeoCoding(map);
geoCoding.searchByText("Казань", function(features){
console.log(features);
},
function(status,error){
throw new Error("Error status="+status+", error text: "+error);
}
Конструктор
new GeoPortal.GeoCoding();
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| searchByText(<String> text,<function> callback, <function>callErrorBack) | this |
Осуществляет поиск объектов по входящей строке. Если объекты найдены, функции callback передается массив, состоящий из экземпляров класса GeoPortal.Feature. Если объекты найдены или произошла ошибка, функции callback передается статус ошибки и текст. |
Динамические объекты
Popup
Используется для создания отображения окна с содержимым при нажатие на карту или объект
var popup = new GeoPortal.Popup(
{
closeButton: true,
minWidth: 100
}
);
popup.setLatLng(new GeoPortal.LatLng(55,49));
map.addLayer(popup);
maker.bindPoup("Это Popup на карте", {closeButton: true});
Конструктор
new GeoPortal.Popup(<Popup options> options,<object> source)
Создает новый объект Popup для добавления его на карту или привязке к векторному объекту
Свойства
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| minWidth | Number.Icon | 300 | Класс для отображения маркера на карте |
| maxWidth | Number | 300 | Максимальная длина Popup окна |
| autoPan | Boolean | true | Автоматически передвигает карту для того, чтобы окно уместилось на экране |
| closeButton | Boolean | true | Отображать кнопку закрытия окна |
| offset | GeoPortal.Point | GeoPortal.Point(0, 2) | Смещение окна от точки на карте в пикселях |
| autoPanPadding | GeoPortal.Point | GeoPortal.Point(5, 5) | Расстояние от окна до границ карты при автоматическом сдвиге |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| setLatLng(<GeoPortal.LatLng> latlng) | this | Устанавливает координаты Popup окна |
| setContent(<String> htmlContent) | this | Устанавливает содержимое окна |
| update() | this | Обновляет и перерисовывает окно |
Marker
Используется для отображения точечного объекта на карте
var marker = new GeoPortal.Marker(new GeoPortal.LatLng(55,49))
map.addLayer(marker);
Конструктор
new GeoPortal.Marker(<GeoPortal.LatLng> latlng, <Marker options> options)
Создает новый точечный объект
Свойства
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| icon | GeoPortal.Icon | new GeoPortal.Icon() | Класс для отображения маркера на карте |
| title | String | '' | Заголовок устаналиваемый html элементу маркера |
| clickable | Boolean | true | Если установлено false, то при нажатии на объект событие будет игнорироваться |
| draggable | Boolean | false | Если установлено true, то при нажатии,удерживании и перемещении курсора объект будет передвигаться на карте |
| zIndexOffset | Number | 0 | По умолчанию z-index устанавливается относительно широты (latitude), вы можете изменить с помощью этого параметра |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| latLng | GeoPortal.LatLng | Возвращает координаты объекта |
| setLatLng(<GeoPortal.LatLng> latlng) | void | Устанавливает новые координаты объекта |
| icon() | GeoPortal.Icon | Возвращает объект отображения |
| setIcon(<GeoPortal.Icon> icon) | void | Устанавливает новый класс для отображения маркера на карте |
| setOpacity(<Number> opacity) | void | Устанавливает величину прозрачности объекта |
| openPopup() | this | Открывает Popup окно |
| bindPopup(<String> content, <Popup options> options) | this | Создать новое Popup окно к объекту |
| unbindPopup() | this | Открепить Popup от объекат |
| hasPopup() | Boolean | Позволяет узнать есть ли прикрепленный Popup к объекту |
| popup() | GeoPortal.Popup | Возвращает прикрепленный Popup к объекту |
События
| Событие | Данные | Описание |
|---|---|---|
| add | Event | Происходит при добавлении объекта на карту |
| click | MouseEvent | Происходит при клике на объект |
| dblclick | MouseEvent | Происходит при двойном клике на объект |
| mousedown | MouseEvent | Происходит при нажатии клавишей мыши при наведенном указателе |
| mouseover | MouseEvent | Происходит при наведении курсора мыши на объект |
| mouseout | MouseEvent | Происходит, когда курсор мыши покидает зону объекта на карте |
IconMarker
Создает маркер на карте с использованием изображения. Наследуется от GeoPortal.Marker
var marker = new GeoPortal.IconMarker(
new GeoPortal.LatLng(55,49),
'http://host/path/image.png'
)
map.addLayer(marker);
Конструктор
new GeoPortal.IconMarker(<GeoPortal.LatLng> latlng, <String> iconUrl, <Marker options> options)
Создает новый точечный объект
Векторные объекты
PolyLine
Используется для создания линейного объекта на карте
var polyline = new GeoPortal.Vector.PolyLine([new GeoPortal.LatLng(55,49), new GeoPortal.LatLng(55.1, 49.1)]);
map.addLayer(polyline);
Конструктор
new GeoPortal.Vector.PolyLine(<Array GeoPortal.LatLng> latlngs, <PolyLine options> options)
Свойства
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| stroke | Boolean | true | Отображать линию |
| color | String | '#0033ff' | Цвет линии |
| weight | number | 5 | Толщина линии |
| opacity | Number | 0.5 | Прозрачность линии |
| fill | Boolean | false | Использовать заливку |
| fillColor | String | '#0033ff' | Цвет заливки |
| fillOpacity | Number | 0.2 | Прозрачность заливки |
| clickable | Boolean | true | Если установлено false, то при нажатии на объект событие будет игнорироваться |
| editable | Boolean | false | Если установлено true, то объект создастся в редактируемом виде |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| latLngs() | Array GeoPortal.LatLng | Возвращает координаты объекта |
| setLatLngs(<Array GeoPortal.LatLng> latlngs) | this | Устанавливает координаты объекта |
| addLatLng(<GeoPortal.LatLng> latlng) | this | Добавляет координату к объекту |
| bounds() | GeoPortal.LatLngBounds | Рассчитывает границы объекта |
| redraw() | void | Перерисовать объект |
События
| Событие | Данные | Описание |
|---|---|---|
| add | Event | Происходит при добавлении объекта на карту |
| click | MouseEvent | Происходит при клике на объект |
| dblclick | MouseEvent | Происходит при двойном клике на объект |
| mousedown | MouseEvent | Происходит при нажатии клавишей мыши при наведенном указателе |
| mouseover | MouseEvent | Происходит при наведении курсора мыши на объект |
| mouseout | MouseEvent | Происходит когда курсор мыши покидает зону объекта на карте |
Polygon
Используется для создания полигонального объекта на карте. Наследуется от GeoPortal.Vector.PolyLine
var polygon = new GeoPortal.Vector.Polygon(
[
new GeoPortal.LatLng(55,49),
new GeoPortal.LatLng(55.1, 49.1),
new GeoPortal.LatLng(55.2, 49.2),
new GeoPortal.LatLng(55,49)
]);
map.addLayer(polygon);
Конструктор
new GeoPortal.Vector.Polygon(<Array GeoPortal.LatLng> latlngs, <PolyLine options> options)
Rectangle
Используется для создания прямоугольного объекта на карте. Наследуется от GeoPortal.Vector.Polygon
var rect = new GeoPortal.Vector.Rectangle(
new GeoPortal.LatLngBounds (
new GeoPortal.LatLng(55,49),
new GeoPortal.LatLng(55.2, 49.2)
));
map.addLayer(rect);
Конструктор
new GeoPortal.Vector.Rectangle(<GeoPortal.LatLngBounds> latlngBounds, <PolyLine options> options)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| setBounds(<GeoPortal.LatLngBounds> bounds) | void | Установка новых границ для объекта |
Слои
FeatureGroup
Используется для группировки векторных слоев в один слой. Наследуется от GeoPortal.Layer.LayerGroup
var features = new GeoPortal.Layer.FeaturGroup();
for (var i=0;i<10;i++) {
features.addLayer(new GeoPortal.Vector.PolyLine([new GeoPortal.LatLng(55,49), new GeoPortal.LatLng(55.1, 49.1)]))
}
features.on("click", function(e) {
console.log(e);
})
map.addLayer(features);
Конструктор
new GeoPortal.Layer.FeaturGroup(?<Array Layer> layers)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| bindPopup(<String> content) | this | Создать Popup ко всем объектам в группе и прикрепить к ним текст |
| setStyle(<Polyline options> style) | this | Устанавливает стиль отображения всем объектам в группе |
События
| Событие | Данные | Описание |
|---|---|---|
| add | Event | Происходит при добавлении объекта на карту |
| click | MouseEvent | Происходит при клике на объект |
| dblclick | MouseEvent | Происходит при двойном клике на объект |
| mousedown | MouseEvent | Происходит при нажатии клавишей мыши при наведенном указателе |
| mouseover | MouseEvent | Происходит при наведении курсора мыши на объект |
| mouseout | MouseEvent | Происходит когда курсор мыши покидает зону объекта на карте |
LayerGroup
Используется для группировки слоев в один слой
var layer = new GeoPortal.Layer.LayerGroup();
for (var i=0;i<10;i++) {
layer.addLayer(new GeoPortal.Marker(new GeoPortal.LatLng(55+i,49))
}
map.addLayer(layer);
Конструктор
new GeoPortal.Layer.LayerGroup(?<Array Layer> layers)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| addLayer( <Layer> layer) | this | Добавить слой к группе |
| removeLayer( <Layer> layer) | this | Удалить слой из группы |
| clearLayers() | this | Удалить все слои |
| invoke( <String> methodName) | this | Выполнить метод с названием methodName у всех слоев |
WMS
Используется для подключения wms слоев на карту
var layer = new GeoPortal.Layer.WMS("http://host/path", {
layers: 'testlayername',
styles: 'testlayerstyle',
format: 'image/png',
transparent: true
});
map.addLayer(layer);
Конструктор
new GeoPortal.Layer.WMS(<String> url, <WMS options> options)
Свойства
| Свойство | Тип | По умолчанию | Параметр запроса |
|---|---|---|---|
| service | String | 'WMS' | тип сервиса |
| request | String | 'GetMap' | тип запроса |
| version | String | '1.1.1' | версия протокола |
| layers | String | '' | список слоев (пишется через запятую) |
| styles | String | '' | список стилей (пишется через запятую) |
| format | String | 'image/jpeg' | формат отображения слоя |
| transparent | Boolean | false | получать слой с прозрачностью |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| setOpacity(<Number> opacity) | void | Установить прозрачность слою |
События
| Событие | Данные | Описание |
|---|---|---|
| load | Event | Происходит, когда все тайлы слоя загружены |
| tileunload | Event | Происходит, когда тайл слоя выгружен |
| tileload | Event | Происходит, когда тайл слоя загружен |
WFS
Используется для подключения слоя по протоколу WFS
GeoJSON
Используется для создания векторного слоя из объектов типа GeoJSON. Наследуется от GeoPortal.Layer.FeatureGroup
var layer = new GeoPortal.Layer.GeoJSON(
{
type: 'Point',
coordinates: [55,49]
}
);
map.addLayer(layer);
Конструктор
new GeoPortal.Layer.GeoJSON(<Object GeoJSON> geojson)
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| addGeoJSON(<Object GeoJSON> geojson, options) | void | Добавляет geojson объекты к слою. Параметр options не обязателен и должен соответствовать опциям передаваемой геометрии. |
События
| Событие | Данные | Описание |
|---|---|---|
| featureparse | Event | Происходит при добавлении нового объекта к слою |
JsonLatLng
Используется для подключения слоя, состоящего из объектов, подгружаемых через Ajax запрос. С возможностью применения кластеризации
var layer = new GeoPortal.Layer.JsonLatLng("http://host/path", {
icon: new GeoPortal.Icon();
fieldLng: "lon",
fieldLat: "lat",
object: "points"
});
map.addLayer(layer);
Конструктор
new GeoPortal.Layer.JsonLatLng(<String> url, <JsonLatLng options> options);
Свойства
| Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
| icon | GeoPortal.Icon | new GeoPortal.Icon() | Иконка для отображения объектов на карте |
| clusterIconClass | GeoPortal.Icon | new GeoPortal.Icon() | Иконка для отображения кластеров объектов на карте |
| fieldLng | String | 'lng' | Поле объекта, содержащее долготу |
| fieldLat | String | 'lat' | Поле объекта, содержащее широту |
| object | String | undefined | Поле объекта, содержащее массив объектов |
| cluster | Boolean | true | Применять кластеризацию к объектам |
| radius | Number | 100 | Радиус в пикселях для кластеризации объектов |
| maxZoomChange | Number | 2 | Через сколько зумов делать пересчет |
| maxZoomLevel | Number | 14 | До какого зума применять кластеризацию |
| singleClusters | Boolean | false | Кластеризовать одиночные объекты |
Методы
| Метод | Возвращает | Описание |
|---|---|---|
| clear() | void | Очищает слой |
| reload() | void | Перезагружает слой |
| setRadius(<Number> radius) | this | Установить новый радиус для кластеризации |
| disableClustering() | Boolean | Отключить кластеризацию |
| enableClustering() | this | Включить кластеризацию |
События
| Событие | Данные | Описание |
|---|---|---|
| add | Event | Происходит при добавлении объекта на карту |
| click | MouseEvent | Происходит при клике на объект |
| clusterClick | MouseEvent | Происходит при клике на кластер объектов |
| dblclick | MouseEvent | Происходит при двойном клике на объект |
| mousedown | MouseEvent | Происходит при нажатии клавишей мыши при наведенном указателе |
| mouseover | MouseEvent | Происходит при наведении курсора мыши на объект |
| mouseout | MouseEvent | Происходит, когда курсор мыши покидает зону объекта на карте |